今天整理了一下貼文中的圖片,總共有 17 張,原本檔案大小 717 KB,調整後減少到 314 KB。
主要做了三件事:
- 調整圖片尺寸
- 進行 JPG、PNG 格式壓縮
- 移除 EXIF 資料(拍攝資訊)
我沒有轉成 WebP 或 AVIF 這類壓縮率更高的格式,因為要管理兩種格式實在有點麻煩。
而且整理的過程中才發現,有些照片忘了刪掉拍攝資訊,裡面包含了一些「敏感資料」:
- 手機品牌、型號
- 拍攝日期
- GPS 地點
還好那些照片都不是在家裡拍的~
我這次使用的工具有:
目前用 Cloudflare Email Routing 來收信,寄信的話就用免費版的 Gmail 來寄。
如果未來這個方法失效的話,換個付費的服務商就可以了吧?
今天要來面對童年陰影:《Scary Maze》(2003,Winterrowd)

「幫我轉成吉卜力的風格!」

「變成大正妹!」

完美。
每天通勤都會經過一條大馬路,斑馬線的行人燈倒數時間超短,但每次倒數完之後又還會再繼續閃個 30 秒的綠燈,導致很多人看到(沒數字的)綠燈卻不敢走,超級莫名其妙。
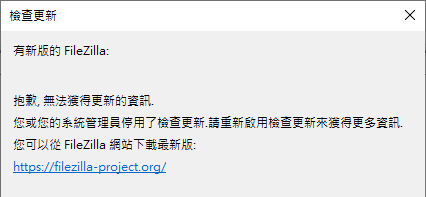
我在使用老牌 FTP 軟體「FileZilla」的時候,每次打開都會跳出煩人的軟體更新檢查,所以我就跑到設定欄裡面把它改成「永不檢查」。
結果呢,每次啟動它還是硬要跳出視窗告訴我「有新版本」、「無法檢查更新」,到底是怎樣?耍我嗎?
#assholedesign

如果打電話給自己會發生什麼事?
「您的電話將轉接到語音信箱,嘟聲後開始計費,如不留言請掛斷,快速留言嘟聲後請按井字鍵。」
「保護過度在實體世界普遍存在,在虛擬世界卻是保護不足。」
「社群媒體對女孩傷害最大,電玩公司和色情網站則對男孩影響最深,這兩個趨勢是導致一九九五年之後出生的孩子成為焦慮世代的主因。」
「有許多心理上的弱點可被科技公司不當用來吸引使用者的注意力,其中有些弱點與我們最基本的心理需求有關。他說,這些公司陷入了名為「競相秀下限」(race to the bottom)的集體行動問題中,因為如果某家公司沒有善用可利用的心理弱點,恐會讓自己處於劣勢,輸給其他更不擇手段的競爭對手。」
鍵盤上的「ALT」是「Alternate」的縮寫,台式的唸法是「Auto」。
我從來沒聽過有人直接唸它「Alt」、「Alter」或是完整的「Alternate」。
This is a book.
「坐牢」:形容痛苦、無聊又漫長的過程。
例句:前面的人走超慢又擋路,走在他後面就像坐牢一樣。
總想著等準備好再報考,卻往往等不到那個「最好的時機」。
報名費用繳下去、考試日期確定下來,就會想讀了啦。
今天從 ChatGPT 那裡學到了「虛擬桌面」的技巧,真的是太實用了。
以前有些長期開著的視窗,我都會想辦法用軟體把它隱藏起來,要用的時候再用快捷鍵打開,超級麻煩;現在懂了這個技巧之後,直接把視窗分類好拉到新的桌面就好了!
常用指令:
Win + TabWin + Ctrl + ← / →Win + Tab 之後用滑鼠把視窗拉到其它桌面剛剛在廁所遇到別間公司的兩個人在聊天。

LINE Notify 將在今年三月底結束服務,今天我把一些通知功能轉移到了 Telegram。
以下是目前使用 Google Apps Script 搭配 Google Sheets 做的一些通知功能:
我家在山上,新年假期的前一天突然緊急停水,已經修了兩天還沒修好,幸好有下雨,可以去瀑布接天然水,嗯...也許應該裝個水塔。
「掃碼點餐哦!」
試想一下,如果一位年長者來用餐會發生什麼事:
最後,他還是按下了服務鈴。
雖然可以理解這樣是為了減少人力資源與收集數據,但沒想到日本企業會這麼不替客人著想。
或許他們可以這樣改成這樣說:「麻煩手機掃碼或是按服務鈴點餐哦。」
延續上一篇,當純靜態網站的內容越來越多時,載入的時間也會變長。尤其是目前我的每篇貼文都沒有獨立頁面(畢竟內容還很少,而且基本上都是廢文),因此必須考慮加入分頁功能。
關於分頁,如果想保持簡單的設計,可以將每一季的內容分成不同的 Tab,例如用 "2025-Q1" 這種形式。這樣不僅能有效避免頁面膨脹過快,也不需要依賴靜態網頁產生器或後端伺服器來運行。
最後我選擇將圖片的載入方式改為 lazyload ( lazysizes ),只有當用戶快滑到圖片時才會進行載入。這樣雖然能提升效能,不過禁用 JS 的朋友就看不到圖片了,總要有點取捨吧?
(2025-08-14)更新:改用瀏覽器內建的 loading="lazy" 屬性了。主要原因是大多數瀏覽器已經原生支援這項功能,即使瀏覽器不支援或禁用了 JavaScript,也能透過傳統的方式載入。
第一次的跑跑三服世界賽,線下賽在今天即將展開,期待。
好久沒看到三色果醬吐司(花生、草莓、巧克力),好想吃。
aka PB & J & C.
-40°F = -40°C